Wordpress, Drupal, Typo3, Joomla: die großen Open-Source-Content-Management-Systeme sind dynamisch und über 20 Jahre im Trend. Aber sind deshalb dynamische Websites automatisch besser geeignet als statische? Besonders Entwickler haben in den letzten Jahren die Vorzüge von statischen Websites wiederentdeckt und damit den Weg für den Headless-CMS-Trend geebnet. Das lockt auch Investoren an: insgesamt werden in die Entwicklung von Headless mehrere 100 Millionen Euro gesteckt. Es lohnt sich also einen genaueren Blick auf den Unterschied zwischen statischen und dynamischen Websites zu werfen und das Nischendasein der statischen Website zu hinterfragen.
Die Basics: statisch und dynamisch im Vergleich
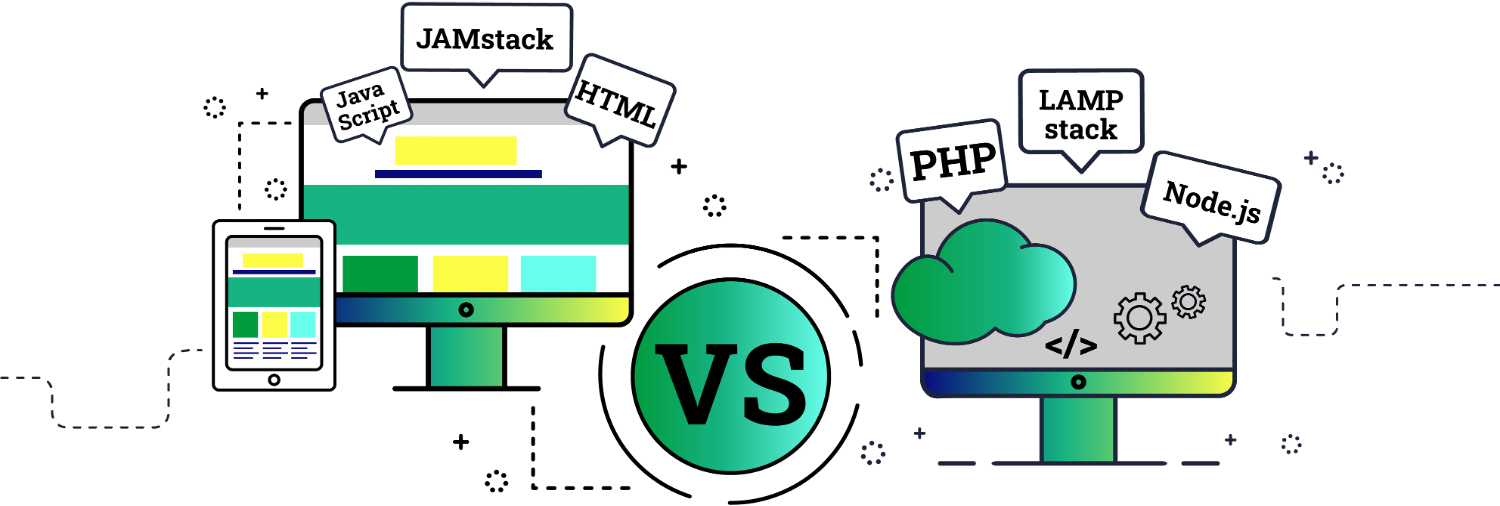
Die Unterschiede zwischen statischen und dynamischen Websites zeigen sich sowohl beim Bearbeiten als auch beim Abrufen der Website. Schauen wir uns die Unterschiede zunächst bei der Bearbeitung einer Website an: Die Redakteurin der dynamischen Website ändert in der Oberfläche des CMS die Überschrift eines Artikels und klickt auf Veröffentlichen. Diese Aktion beinhaltet lediglich die Aktualisierung eines Feldes in einer Datenbanktabelle. Ganz anders ist der Ablauf bei der statischen Website. Bei der Veröffentlichung der neuen Überschrift wird nicht nur ein interner Datensatz im CMS verändert, die neuen Daten werden außerdem durch das entsprechende Template als Datei gerendert und anschließend noch auf den Webserver übertragen. Und wenn die Überschrift des Artikels auf anderen Seiten der Website verlinkt ist, werden auch diese neu gerendert und neu übertragen. Bei dynamischen Websites ist das Bearbeiten von Inhalten also viel effizienter als bei statischen Websites. Statische Websites spielen ihre Vorzüge beim Abrufen der Inhalte aus. Hier ist der Prozess genau andersherum. Inhalte einer statischen Website liegen alle schon vorgerendert auf dem Webserver als Datei vor, die – wenn ein Benutzer die URL in seinen Browser eintippt – direkt und ohne Umwege an ihn gesendet werden. Bei der dynamischen Website startet der Prozess erst mit der Anfrage des Benutzers. Der Webserver leitet die Anfrage an das CMS weiter. Dieses ruft die Daten aus der Datenbank ab, rendert sie in ein Template und erstellt dann eine temporäre Datei, die an den Browser ausgeliefert wird. Der wesentliche Unterschied zwischen statisch und dynamisch ist also folgender: bei statischen Websites wird das Rendering bei der Aktualisierung der Inhalte vorgenommen, während bei dynamischen Websites das Rendering beim Aufruf der Inhalte vorgenommen wird.
Wiederentdeckung der statischen Website
Den Startschuss für die wachsende Beliebtheit von statischen Websites gibt Tom Preston-Werner (Gründer von Github) 2008, als er die Software Jekyll als Static-Site-Generator auf den Markt brachte. Das Besondere an dem Design der Software ist der Purismus: man braucht keine Datenbank und es gibt nicht mal ein Benutzerinterface. In der Entwicklerszene kommt Jekyll besonders gut an, da viele entwicklungsintensive Aufgaben, wie wöchentliche Updates oder Datenbank-Aktualisierungen mit Einsatz der Software unnötig werden. Static-Site-Generatoren werden vielfach dort eingesetzt, wo man auf die Funktionen von dynamischen Websites verzichten kann. Das ist zum Beispiel bei Blogs und bei Software-Dokumentationen der Fall. Der Ansatz entwickelt sich in der Nische weiter und im Laufe der Jahre erscheinen immer neue Static-Site-Generatoren; wenig später kommen die ersten Headless-CMS auf den Markt. In den Jahren 2015-2016 verlässt die statische Website ihr Nischendasein und wird mit Netlify und Vercel als ersten Static-Site-Hostern auf dem Markt salonfähig. Mit Next.js, Nuxt.js und Gatsby kommen mächtige Static-Site-Generatoren hinzu. Der Term JAMstack (zusammengesetzt aus Javascript, API und Markup) gibt der Bewegung einen Namen und das Smashing-Magazine wird als erste größere Website nach dem JAMstack-Prinzip umgesetzt.

Immer up-to-date sein
Jetzt kostenlosen Newsletter abonnieren und keinen Blogbeitrag mehr verpassen!

Ist statisch das neue dynamisch?
Woran kann man aber nun festmachen, ob statisch oder dynamisch die bessere Wahl ist? Die folgenden fünf Kriterien bringen hier Aufschluss:
Wie schnell werden Inhalte geladen? Eine statische Website lädt unter gleichen Bedingungen schneller als eine dynamische, weil sie schon fertig gerendert auf dem Webserver liegt. Die dynamische Website muss im Zweifel den langen Weg gehen und die Applikation aufrufen, das Template suchen, die Datenbank abfragen, Inhalte rendern und zurückschicken. Da Ladezeiten der Schlüssel zu einer guten User-Experience sind, spricht hier einiges für eine statische Website. Wie resilient und skalierbar sind die Inhalte? Statische Websites sind bei einer steigenden Anfragehäufigkeit nicht so schnell überlastet wie dynamische Websites, weil sie schon vor-gerendert bereitliegen und nur noch übertragen werden müssen. Dynamische Websites sind hier anfälliger, da es an jedem Punkt der Datenübertragung bis zur Datenbank zu einer Überlastung und Fehlermeldungen kommen kann. Wie sicher sind die Inhalte? Auch die Angriffsfläche ist bei statischen Websites minimal, da es nach dem Webserver keine Station mehr gibt, die von einem potenziellen Angreifer aufgesucht werden könnte. Bei der dynamischen Website gibt es dagegen ziemlich viele Einfallstore für potenzielle Angriffe: die Datenbank, die Applikation, der Server, etc. In einer Erhebung von WP Whitesecurity von 2020 hatten rund dreiviertel aller untersuchten Wordpress-Websites ausnutzbare Sicherheitslücken. Wie häufig kann man inhaltliche Änderungen an Inhalten vornehmen? Statische Websites haben ein Problem mit häufigen inhaltlichen Änderungen. Schaut man auf das Beispiel der Änderung einer Überschrift, dann muss bei einer statischen Website direkt die ganze Seite gerendert werden. Erscheint die Überschrift auch noch in einer Übersichtsseite als Teaser, oder in einer Sidebar, müssen fast alle Seiten neu gerendert werden. Für rein redaktionelle Inhalte ist das noch kein größeres Problem. Heikel wird es erst, wenn auch User-Generated-Content (z.B. ein Like-Button oder eine Sternebewertung) hinzukommt. Hier punktet die dynamische Website, da lediglich ein Feld in der Datenbank aktualisiert werden muss und nicht die ganze Seite. Wie hoch ist der Funktionsumfang? Dynamische Websites können im Gegensatz zu rein statischen Websites auf jede Anfrage individuell reagieren: Besitzt der Benutzer ein gültiges Login? War der Benutzer schon einmal hier? Welche Produkte haben sich vergleichbare Benutzer schon einmal angesehen? Welche Produkte hat der Benutzer in seinem Warenkorb? Statische Websites decken solche Funktionen durch den JAMstack zwar ebenfalls ab, diese sind aber noch nicht so etabliert.
Fazit
Welches Paradigma das richtige ist, hängt natürlich stark von den Anforderungen an die Inhalte ab. Durch den JAMstack sind statische Websites aber eine echte Alternative zu dynamischen Websites. Mittlerweile können sie auch durch die Hinzunahme von Diensten via API in puncto Funktionsumfang punkten. Grade Unternehmen, die mit sensiblen Daten operieren, profitieren von der hohen Sicherheit statischer Websites. Im Zweifelsfall lohnt es sich die
Beratung von CMS-Experten in Anspruch zu nehmen und gemeinsam zu prüfen, welche Lösung für das eigene Vorhaben die beste ist.